开源地址:https://github.com/Tomotoes/HomePage
安装前提
Nodejs 6.0 以上
Git 可用
功能特性
高度封装了页面中的所有的信息
使用 scss 作为 css 预处理器
使用 pug 作为 html 预处理器
使用 gulp 作为构建工具, 并以配置好构建脚本
令人舒服的动画 , 以及漂亮的 UI
响应式,无缝支持移动端
所引用的 css 与 js 文件总共超不过 18.5 kb!
延迟响应切换页面事件
根据时间动态设置背景
还有很多特性留给你探索...
安装步骤
git clone https://github.com/Tomotoes/HomePage.git
cd HomePage
npm install
npm run dev基本配置
配置文件config.json中的每一项键名 , 都与相应的组件名所对应。
比如:
{
"head": {
"title": "一个坏掉的番茄",
"description": "Author:SimonMa,Category:Personal Blog",
"favicon": "favicon.ico"
}
}上面的配置信息就对应着下面layout/head.pug组件中的信息。head
title #{head.title}
meta(charset="utf-8")
meta(name="Description" content=`${head.description}`)
link(rel="icon" href=`${head.favicon}` type="image/x-icon")高级配置配置信息默认开启了supportAuthor选项,即支持作者。
所有的支持项如下:
- 会在首页右上角显示 章鱼猫
- 控制台会打印作者的站点信息
- 你可以设置其值为 false 来关闭这一行为。
图标替换
项目中的图标,全部来自 阿里巴巴矢量图标库
替换步骤如下:
请选择好你的图标,添加到项目后,把颜色全部调成白色。
点击Font Class方式
复制生成的链接中的内容
替换 文件css/common/icon.scss中的内容,其中 icon选择器中的内容必须保留。
配置config.json文件中的相应项main.ul.*.icon
.icon {
display: block;
width: 1.5em;
height: 1.5em;
margin: 0 auto;
fill: currentColor;
font-family: 'iconfont' !important;
font-size: inherit;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
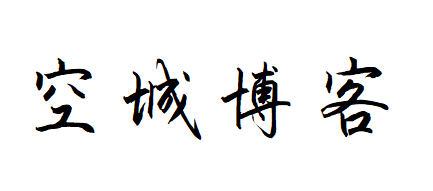
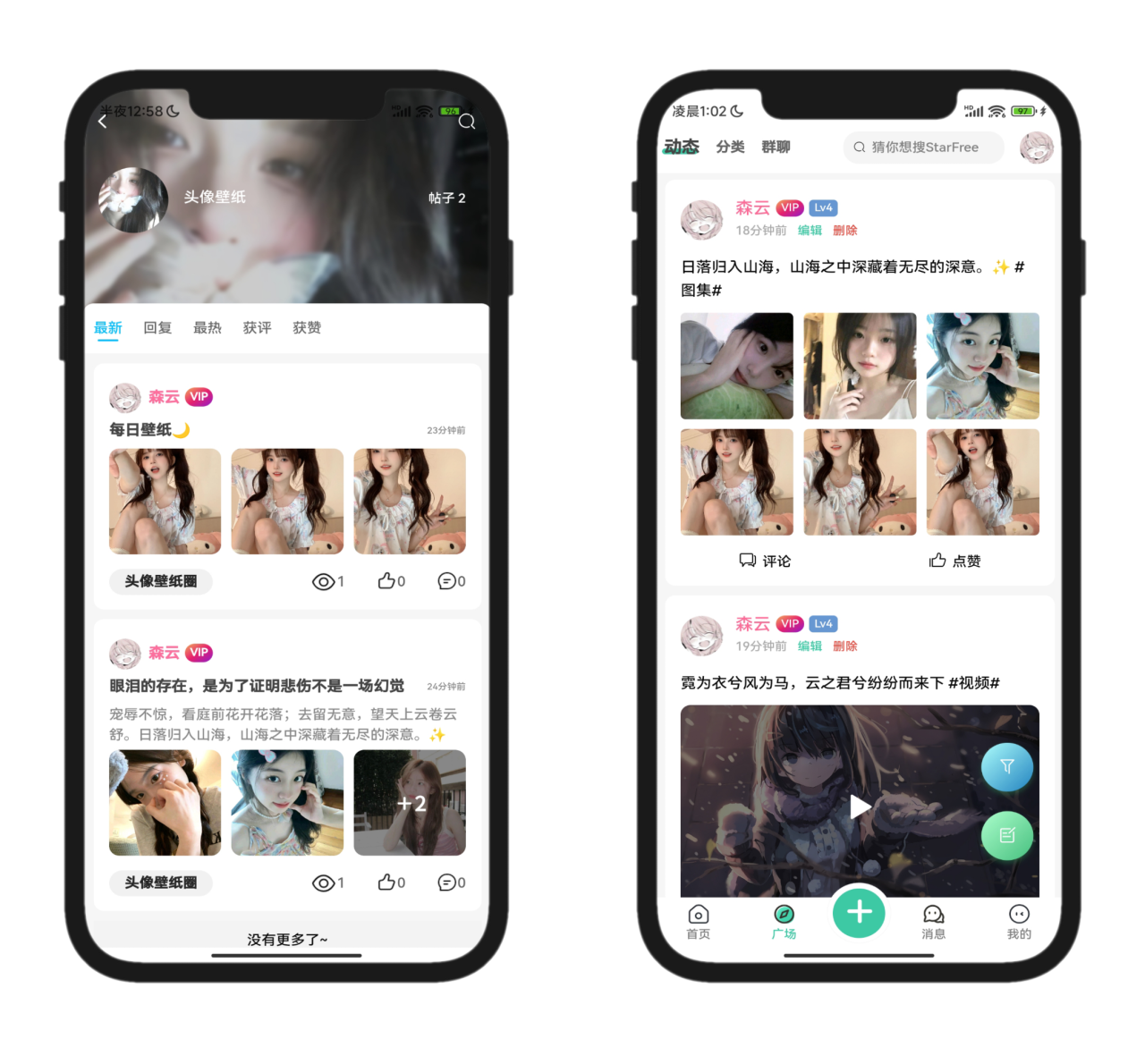
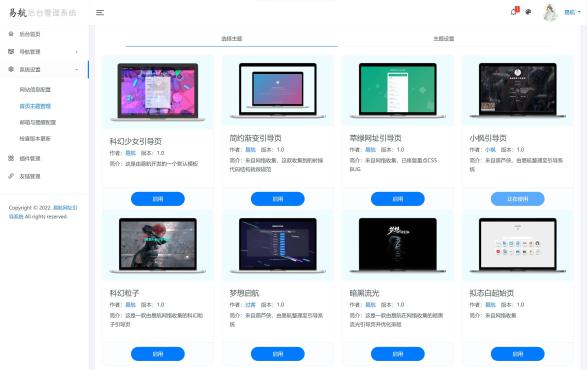
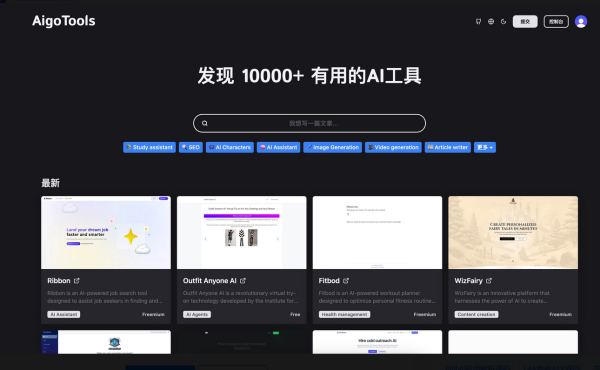
}展示截图
开源的网站主页

在线预览
感谢 Tomotoes 大佬的开源,致敬每一位开源的开发者!







评论一下?